I used two internet resources, namely http://www.albinoblacksheep.com and http://www.exploding-boy.com/images/cssmenus/menus.html to guide with creating my navigation bar. I also used tabsgenerator.com and Photoshop to create the tabs.
Creating the tabs
My first step was to create my two tabs, using tabsgenerator.com.
I created two tabs of identical size and saved them to the desktop. I then opened the tabs in Photoshop. With the left tab open, I increased the canvas size 100% by going to Image>Canvas size and increased the height by 100%.
Monday, February 8, 2010
Friday, February 5, 2010
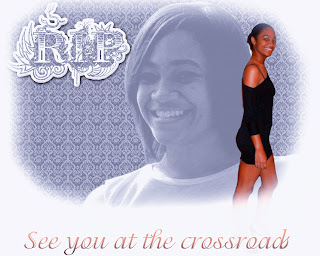
RIP Patti-ann

Steps taken:
1. Layer one: pattern overlay with damask pattern. Adjusted the saturation to get a bluish effect.
2. Added a layer of white fill with a reduced opacity to get the fog-like effect over the pattern.
3. Used the pen tool to extract both images from the original photographs.
4. Applied adjustment layer to background photo to convert to B&W.
5. Added background photo on new layer and reduced the opacity a bit.
6. Added the foreground image and resized using shift and dragging corners.
7. Added text. Overlay technique which was planned didn't look satisfactory. Selected a fancier text then added an outline style to the text layer.
8. Used soft brush to creat vignette effect
Thursday, February 4, 2010
Combining images in PS and a few shortcuts
Just watched this very useful tutorial on Youtube about blending/combining images in Photoshop.
Step 1: Find the images to be combined in Bridge.
Step 2: Arrange the images as you require them to be in your design.
Step 3: Select the layer of the image you want to work on.
Step 4: On that layer, create a layer mask
Step 5: Select the gradient tool, and choose first default gradient; foreground to background.
Step 6: Draw a gradient from a point in the image to the exact edge where the image meets the adjoining image.
*Here is a basic example where I merged this cityscape to a photo of a woman.
Photoshop shortcuts
Just some random shortcuts from watching a ton of tutorials. I'm gone be a Photoshop boss b4 all is said and done believe that.
select our entire photo. Go up to the Select menu at the top of the screen and choose All at the very top of the list, or use the keyboard shortcut Ctrl+A
To remove the selection outline, either go back up to the Select menu and choose Deselect or use the keyboard shortcut Ctrl+D
grab the Brush Tool, so either select the Brush Tool from the Tools palette or press the letter B on your keyboard to access it with the shortcut
holding down the Alt/Option key as we click on the New Layer icon, we tell Photoshop to pop open the New Layer dialog box for us before the layer is added
press the letter D on your keyboard which resets the Foreground and Background colors to their defaults
I've gone ahead and made a copy of the original Background layer (by pressing Ctrl+J (Win)
I'm going to quickly grab my Lasso tool from the Tools palette. I could also press L on my keyboard to select it.
• Shift = Add To Selection
• Alt (Win) / Option (Mac) = Subtract From Selection
• Shift+Alt (Win) / Shift+Option (Mac) = Intersect With Selection
Step 1: Find the images to be combined in Bridge.
Step 2: Arrange the images as you require them to be in your design.
Step 3: Select the layer of the image you want to work on.
Step 4: On that layer, create a layer mask
Step 5: Select the gradient tool, and choose first default gradient; foreground to background.
Step 6: Draw a gradient from a point in the image to the exact edge where the image meets the adjoining image.
*Here is a basic example where I merged this cityscape to a photo of a woman.
Photoshop shortcuts
Just some random shortcuts from watching a ton of tutorials. I'm gone be a Photoshop boss b4 all is said and done believe that.
select our entire photo. Go up to the Select menu at the top of the screen and choose All at the very top of the list, or use the keyboard shortcut Ctrl+A
To remove the selection outline, either go back up to the Select menu and choose Deselect or use the keyboard shortcut Ctrl+D
grab the Brush Tool, so either select the Brush Tool from the Tools palette or press the letter B on your keyboard to access it with the shortcut
holding down the Alt/Option key as we click on the New Layer icon, we tell Photoshop to pop open the New Layer dialog box for us before the layer is added
press the letter D on your keyboard which resets the Foreground and Background colors to their defaults
I've gone ahead and made a copy of the original Background layer (by pressing Ctrl+J (Win)
I'm going to quickly grab my Lasso tool from the Tools palette. I could also press L on my keyboard to select it.
• Shift = Add To Selection
• Alt (Win) / Option (Mac) = Subtract From Selection
• Shift+Alt (Win) / Shift+Option (Mac) = Intersect With Selection
Should be Flashing but I'm Photoshopping
Still dealing with the loss of Patti-Ann. Anyway I've decided to make my own tribute to her, multi-media style. So I'm going to add some photoshop effects to pictures of her posted on FB.
Will be blogging my progress as I go along. I got my inspiration for this actually from viewing wallpapers of my favourite NBA player Kevin Durant. My final product should have a patterned background, a sketched version of Patti as a background pic, then a full color image of her in the foreground, along with some text, not sure what text yet.
I've started already, just figured out from playing around how to do a cool effect with my text. I put the pattern as the background, next layer a white fill on 57% opacity, then a text layer.
For the text layer, I changed the blend mode to overlay, and voila, I got an effect that my text became basically see through exposing the pattern on the first layer. Freakin cool!
I'll be back either updating this post or makin a new one as i progress.
Will be blogging my progress as I go along. I got my inspiration for this actually from viewing wallpapers of my favourite NBA player Kevin Durant. My final product should have a patterned background, a sketched version of Patti as a background pic, then a full color image of her in the foreground, along with some text, not sure what text yet.
I've started already, just figured out from playing around how to do a cool effect with my text. I put the pattern as the background, next layer a white fill on 57% opacity, then a text layer.
For the text layer, I changed the blend mode to overlay, and voila, I got an effect that my text became basically see through exposing the pattern on the first layer. Freakin cool!
I'll be back either updating this post or makin a new one as i progress.
Monday, February 1, 2010
mc25b feb 01
Today we're doing CSS and i'm trying my best to keep up because when u fall behind its difficult to catch up again. here is the html to a horizontal list I've done.
Making horizontal list
I used htmldog.com and http://www.albinoblacksheep.com/livedesign/ to help. OK so I realized that when I posted my html, it actually displayed the information as it would show in the browser
hope this works
i'm cheating
this is taking too long
- To learn HTML
- To show off
- to impress Mr. Bain
I used htmldog.com and http://www.albinoblacksheep.com/livedesign/ to help. OK so I realized that when I posted my html, it actually displayed the information as it would show in the browser
Subscribe to:
Posts (Atom)


