For my integrated project, I decided to do a trailer for a series of short animated cartoons I have posted on my YouTube page. The name of the series is Adventures of King Dice, and is based on a young couple who are having problems in their relationship because the girl's father disapproves of the relationship. The original videos were created in an online 3d animation software named Xtranormal.
The first step in my process was research. I went to YouTube.com and looked at over 20 trailers for different genres of movies including action, drama and comedy. Some of my observations included:
-The use of AfterEffects for opening sequences and also transitions.
-The use of soundtracks which set the mood for the trailer.
-The use of short and long video clips based on how fast-paced the action in the trailers was occuring.
-The use of typography especially use of fonts which were appropriate according to the type of movie.
The second step in my design process was to brainstorm how I wanted to approach the trailer. I viewed each of the movies in my mini-series and a plan start coming together. I then wrote down a brief plot/synopsis for my trailer.
Synopsis
The two main characters (King Dice and his girlfriend Patrissia) are in a conversation. Dice is complaining that she never visited him in prison, she replies that she has her doubts about whether or not he cares about her. The next scene involves Dice and Patrissia's father (a policeman), in an argument, with the dad telling Dice to stay away from his daughter. In the third scene, Patrissia's father is telling another policeman that he wants them to target Dice. The final scene involves Patrissia revealing to her father that she is pregnant for Dice. Various scenes from the series will be interwoven into the trailer.
The next step in my design process was to do a rough assembly of the clips I would be using in my trailer so that I could decide on an appropriate matching soundtrack, as well as come up with a color scheme for my AfterEffects components of the trailer. I opened a new project in Premiere Pro, then went through the various mini-movies and added the appropriate clips to a sequence. I then played these back while brainstorming what would be appropriate After Effects video as transitions between the main scenes. I decided to create four After Effects short clips which would each be four seconds long.
After Effects Work
Most of the trailers I viewed began with a short clip which advertised the studio which was responsible for the movie. I decided to make one of these of my own. I created a composition in AE 320x240 pxls. Created a background to which I added a ramp effect to get a gradient. I then inserted my text and animated it, then rendered out my intro clip.
The transitions clips I created invidually in Photoshop. Each was given a grunge background, different layer styles was given to the text layers. I then opened up the PS files in After Effects and animated the text layers so that they would come in from the side. I made them into 3d layers, then added a camera. I then animated the camera to pan upwards. Each of the transition videos were created to last four seconds each.
Refining the video edits
I inserted the transition videos which I had created in After Effects in their correct places in the timeline. I then went about editing out un-needed portions from the rough edit I had done earlier.
I then added some transitions to my sequence. Where the AE videos transitioned to my footage, I used a fade to black dissolve. I used a simple wipe effect to introduce each of the AE video clips.
Once I was satisfied with what I was left with, it was time to add sound.
Sound
I wanted a soundtrack which fit the mood and theme of the trailer. Since my series involved young people, I wanted something fairly hip and modern, and catchy, but also something which could catch some of the essence of the seriousness of a young couple struggling to maintain their relationship through adversity. I browsed my personal collection on instrumentals and hip-hop sounds, and came across Bonnie and Clyde by Jay-Z and Beyonce. I considered this to be the perfect song since it dealt with a similar theme, of a couple being there for each other despite trying circumstances.
Since the beginning of the trailer contains mostly dialogue, of a somber and serious nature I decided to just go with the instrumental of the song playing at a low level in the background. I inserted this audio on one of the audio tracks in Premiere Pro. Near the end of the trailer, in the segment which showed various scenes of conflicts between the characters, I removed the audio from the video clips, and instead used a clip of Jay-Z and Beyonce singing the hook of the song.
For dramatic effect, near the end I removed all other sound except the conversation between Patrissia and her father where she reveals her pregnancy to him. The end of the trailer is simply Jay-Z singing a line from the hook of the song.
One other audio effect I included was a page turn effect. This I added to introduce each of the AE video transition clips.
Rendering
I rendered out my video in the H.264 format, at a size of 320x240 pxls.
Wednesday, December 22, 2010
Friday, October 1, 2010
IPO curves in Blender
Today in MC35a we did some more work in 3d animation. The objectives for the lesson were:
-Distinguish between different types of keyframes.
-Identify the different properties than can be interpolated.
-Create cycles using IPO curves.
-Edit IPO curves
After listening to Mr.Bain's overview I learned that keyframes which can be created in blender include location keyframes, scale and rotation.
In order to view your IPO curves, one would have to go to animation view and the IPO curves will be displayed in a graph on the left side of the screen.
My first step was to create a shape to be animated. I selected the premade 'monkey' mesh. I animated it with location to the left, then added a rotation.
By clicking Ctrl + up arrow, I was able to see the full graph and name my graph so that it could be applied to a new object.
I named my graph monkeyRotate.
I then created a simple square mesh, then with it selected i went back to the full graph view and applied the graph to the new shape.
Delta Curves: these can be created to enable the ipo curves to be applied to different locations.
-Distinguish between different types of keyframes.
-Identify the different properties than can be interpolated.
-Create cycles using IPO curves.
-Edit IPO curves
After listening to Mr.Bain's overview I learned that keyframes which can be created in blender include location keyframes, scale and rotation.
In order to view your IPO curves, one would have to go to animation view and the IPO curves will be displayed in a graph on the left side of the screen.
My first step was to create a shape to be animated. I selected the premade 'monkey' mesh. I animated it with location to the left, then added a rotation.
By clicking Ctrl + up arrow, I was able to see the full graph and name my graph so that it could be applied to a new object.
I named my graph monkeyRotate.
I then created a simple square mesh, then with it selected i went back to the full graph view and applied the graph to the new shape.
Delta Curves: these can be created to enable the ipo curves to be applied to different locations.
Tuesday, June 1, 2010
Gloss Effect on text
Just a quickie. Got this tip from this brief tutorial here.
1. type text
2. add gradient
3. use pen tool to draw shape of gloss on a new layer
4. right click on shape and select fill path, choose white color
5. blend the new shape so that only the parts covering the text are visible
6. reduce the opacity of the new layer to between 10 and 15%
Simple example
1. type text
2. add gradient
3. use pen tool to draw shape of gloss on a new layer
4. right click on shape and select fill path, choose white color
5. blend the new shape so that only the parts covering the text are visible
6. reduce the opacity of the new layer to between 10 and 15%
Simple example
Wednesday, May 26, 2010
Random PS tips
Watching this training dvd Photoshop CS5: One on One Fundamentals by Deke Mclleland for Lynda.com.
Will be posting random useful tips I encounter.
Adjust brightness/contrast quickly and easily:
Go to image> adjustments > brightness/contrast.
Holding shift while scrubbing allows you to adjust by increments of 10.
When a value is selected, it can be adjusted using the up and down arrows on the keyboard.
*With two images open in side by side windows it is possible to drag both at once by holding down the shft+spc bar keys then dragging one image
Adjustment layers
Open an adjustment layer by opening up the adjustment layer panel and double-clicking on desired option.
To name adjustment layer when opening it, hold down alt then click on option within the adjustment layer panel.
Save an adjustment layer by saving the jpeg as a psd file.
If jpeg is needed for the save then you can save as a copy, by turning off layers in the save documents dialogue.
You can use the mask which comes with adjustment layers to select areas where the adjustment doesn't affect, example use the quick selection tool to select the area, then fill selection with black (alt+delete) to create this effect.
Possible to select portion of desired area then going to select > similar for automated selection.
The layer mask density can be adjusted in the masks panel.
*Here is a little before and after using a black and white adjustment layer with a mask to allow some areas to keep their color.

after

before
Using the histogram
Open up the histogram panel in Windows.
Click on corner of panel to open up the expanded view.
Making changes to the adjustment layers will simultaneously change the histogram. The objective is to have a balanced histogram as much as possible.
Adjusting the hue/saturation selectively
Open up a hue/saturation adjustment layer.
In the adjustment pane, select the color you would like to adjust the hue for.
Scrub the various channels to change the color.
It is also possible to choose the color target adjustment tool and scrub directly on the image to change the color of something specific eg clothing.
Making selections:
Pressing bkspace after selecting objects is a shortcut to bring up the content aware fill panel.
Fade fill is done following a content-aware fill by going to edit > fade fill.
To find exact center of image: select all (ctrl A) > select move tool > select show transform controls. Point will show up in the exact center, and ruler guidelines can be snapped to the images.
When using the elliptical marquee tool, draw circle from the center outwards by starting in the approximate center of the image, start the circle then hold down alt and drag.
To soften the edge of a selection, go to select > modify > feather.
Make a graduated selection by using the feather option. Select the region > go to select > modify > feather and choose a large radius depending on what extent you want the selection to be feathered.
After adding a new image to a document, you can match the color by going to Image > adjustments > match color.
Will be posting random useful tips I encounter.
Adjust brightness/contrast quickly and easily:
Go to image> adjustments > brightness/contrast.
Holding shift while scrubbing allows you to adjust by increments of 10.
When a value is selected, it can be adjusted using the up and down arrows on the keyboard.
*With two images open in side by side windows it is possible to drag both at once by holding down the shft+spc bar keys then dragging one image
Adjustment layers
Open an adjustment layer by opening up the adjustment layer panel and double-clicking on desired option.
To name adjustment layer when opening it, hold down alt then click on option within the adjustment layer panel.
Save an adjustment layer by saving the jpeg as a psd file.
If jpeg is needed for the save then you can save as a copy, by turning off layers in the save documents dialogue.
You can use the mask which comes with adjustment layers to select areas where the adjustment doesn't affect, example use the quick selection tool to select the area, then fill selection with black (alt+delete) to create this effect.
Possible to select portion of desired area then going to select > similar for automated selection.
The layer mask density can be adjusted in the masks panel.
*Here is a little before and after using a black and white adjustment layer with a mask to allow some areas to keep their color.
after
before
Using the histogram
Open up the histogram panel in Windows.
Click on corner of panel to open up the expanded view.
Making changes to the adjustment layers will simultaneously change the histogram. The objective is to have a balanced histogram as much as possible.
Adjusting the hue/saturation selectively
Open up a hue/saturation adjustment layer.
In the adjustment pane, select the color you would like to adjust the hue for.
Scrub the various channels to change the color.
It is also possible to choose the color target adjustment tool and scrub directly on the image to change the color of something specific eg clothing.
Making selections:
Pressing bkspace after selecting objects is a shortcut to bring up the content aware fill panel.
Fade fill is done following a content-aware fill by going to edit > fade fill.
To find exact center of image: select all (ctrl A) > select move tool > select show transform controls. Point will show up in the exact center, and ruler guidelines can be snapped to the images.
When using the elliptical marquee tool, draw circle from the center outwards by starting in the approximate center of the image, start the circle then hold down alt and drag.
To soften the edge of a selection, go to select > modify > feather.
Make a graduated selection by using the feather option. Select the region > go to select > modify > feather and choose a large radius depending on what extent you want the selection to be feathered.
After adding a new image to a document, you can match the color by going to Image > adjustments > match color.
Thursday, May 20, 2010
Text effects!!!!!
Yes I know its 1:34 am but I was playing around in PS and stumbled across this technique so I'm blogging about it quick before I fall asleep and completely forget how I achieved it!
So I've got this Alien Skin plug-in for PS, and one of my favourite features of this plug-in is that it allows you to use Extrude to create 3-d text. However, I have always been frustrated by the fact that I couldn't apply a gradient or pattern etc to a font that I wanted to extrude. Well low and behold, I just got this brilliant idea, tried it and it worked like a mu.....
Step 1: Type out the word(s) to be extruded.
Step 2: Duplicate the text layer.
Step 3: Apply the extrude filter to the duplicated text layer.
Step 4: Delete the duplicated layer.
Step 5: Move the original text layer over the layer with the extrude, use the keyboard arrow keys to make sure that they are perfectly aligned.
Step 6: Apply your choice of gradient overlay, pattern etc to the text layer.
Step 7: Once this is done, use the CTRL key to select the extrude layer and the text layer, and merge the two layers and voila b*tches!!! 3D text with a gradient on the type face!!
Here is my first example, it's not refined or color co-ordinated but it shows that this ish works!

A few minutes later after some tweaking....
Ok so I've been playing around a bit more. I find that sometimes the edges may not align perfectly as in the above example with my name. One solution to this I have tried and it works is to add a stroke to the text layer before merging the layers. This stroke should be the same color as the extrusion, this is easily accomplished using the color picker.
Here is a second, more refined example for y'all:

A whole 'nother level
Yup. I decided why not? More experimentation. Decided to try out this effect using a clipping mask. Wrote my text, dropped in my image, clipped that ish out, duplicated my text layer, added my extrusion, added a stroke to the text layer, merged all layers, added a drop shadow to the final product, and came up wit this son of a b-word!!

PS: Don't underestimate the usefulness of YOUTUBE!!!
Another effect I always wondered how to do was how to add a gradient or other effect to the extrustion itself. Well I Youtubed it and got an excellent tutorial here by IceFlow Studios.
Basically you type your text using a nice blocky font. then you hold Alt and then press the down and direction keyboard keys to copy the layer repeatedly. Then you merge all the copies, and place the original text layer over this layer. After that, you are free to add a gradient or other effect to the layer below. Here is a simple example:
So I've got this Alien Skin plug-in for PS, and one of my favourite features of this plug-in is that it allows you to use Extrude to create 3-d text. However, I have always been frustrated by the fact that I couldn't apply a gradient or pattern etc to a font that I wanted to extrude. Well low and behold, I just got this brilliant idea, tried it and it worked like a mu.....
Step 1: Type out the word(s) to be extruded.
Step 2: Duplicate the text layer.
Step 3: Apply the extrude filter to the duplicated text layer.
Step 4: Delete the duplicated layer.
Step 5: Move the original text layer over the layer with the extrude, use the keyboard arrow keys to make sure that they are perfectly aligned.
Step 6: Apply your choice of gradient overlay, pattern etc to the text layer.
Step 7: Once this is done, use the CTRL key to select the extrude layer and the text layer, and merge the two layers and voila b*tches!!! 3D text with a gradient on the type face!!
Here is my first example, it's not refined or color co-ordinated but it shows that this ish works!
A few minutes later after some tweaking....
Ok so I've been playing around a bit more. I find that sometimes the edges may not align perfectly as in the above example with my name. One solution to this I have tried and it works is to add a stroke to the text layer before merging the layers. This stroke should be the same color as the extrusion, this is easily accomplished using the color picker.
Here is a second, more refined example for y'all:
A whole 'nother level
Yup. I decided why not? More experimentation. Decided to try out this effect using a clipping mask. Wrote my text, dropped in my image, clipped that ish out, duplicated my text layer, added my extrusion, added a stroke to the text layer, merged all layers, added a drop shadow to the final product, and came up wit this son of a b-word!!

PS: Don't underestimate the usefulness of YOUTUBE!!!
Another effect I always wondered how to do was how to add a gradient or other effect to the extrustion itself. Well I Youtubed it and got an excellent tutorial here by IceFlow Studios.
Basically you type your text using a nice blocky font. then you hold Alt and then press the down and direction keyboard keys to copy the layer repeatedly. Then you merge all the copies, and place the original text layer over this layer. After that, you are free to add a gradient or other effect to the layer below. Here is a simple example:
A banner for my blog
So I'm here writing my final blog entries for MC25B and then I just realized that my blog doesn't even have a halfway-decent banner!! So I decided, why not make a quick banner and blog about the process, so here goes!
Laying the ground work
A quick check into the blogger layout section and I found out that the banner should be 692 pixels wide.
I've opened up Photoshop and created a document 692 px wide and 200 px tall.
Next I open up bridge to look for suitable vectors which could complement my design. I've come across a vector of a man holding an umbrella and surrounded by question marks, almost as if its raining questions. I think this should do just fine.
Next, I create a simple light blue background. The vector I open in Illustrator then copy and paste into Photoshop. I place one of these on the left, duplicate the layer and place the other on the right.
Type Effects
First I typed my text in the center of my document. The word Various on the top line I sized at 15 px and on the bottom line I typed the word Musings at a font size of 25 px. The font I am using is named Masterplan and I downloaded it for free from dafont.com
My next step was to apply a stroke. Instead of a solid stroke I applied a gradient stroke to my text layers.
Next I applied a drop shadow to both text layers with the spread on 100% and the blend mode on normal.
The final step of my type effects was to apply a warp to both layers.
Finishing touches
Some paints splashes were added to give a bit of flavour to the blog name.
Finally I added yet another vector, this time a post it with tape attached. On this note paper vector I wrote in Arial font: A Tech Blog by Chad Ambo
All that's left now is to save my banner and upload it to blogger! Before I do that though, here's a screen shot of it in Photoshop CS5.
Laying the ground work
A quick check into the blogger layout section and I found out that the banner should be 692 pixels wide.
I've opened up Photoshop and created a document 692 px wide and 200 px tall.
Next I open up bridge to look for suitable vectors which could complement my design. I've come across a vector of a man holding an umbrella and surrounded by question marks, almost as if its raining questions. I think this should do just fine.
Next, I create a simple light blue background. The vector I open in Illustrator then copy and paste into Photoshop. I place one of these on the left, duplicate the layer and place the other on the right.
Type Effects
First I typed my text in the center of my document. The word Various on the top line I sized at 15 px and on the bottom line I typed the word Musings at a font size of 25 px. The font I am using is named Masterplan and I downloaded it for free from dafont.com
My next step was to apply a stroke. Instead of a solid stroke I applied a gradient stroke to my text layers.
Next I applied a drop shadow to both text layers with the spread on 100% and the blend mode on normal.
The final step of my type effects was to apply a warp to both layers.
Finishing touches
Some paints splashes were added to give a bit of flavour to the blog name.
Finally I added yet another vector, this time a post it with tape attached. On this note paper vector I wrote in Arial font: A Tech Blog by Chad Ambo
All that's left now is to save my banner and upload it to blogger! Before I do that though, here's a screen shot of it in Photoshop CS5.
Creating my website photo gallery
In my last post, I explained how I created the Flash design on the homepage of the DSAJ website. In this post, I focus on creating my website gallery which was more challenging and way more time consuming than I initially expected it to be.
My gallery made use of a Jquery lightbox which I obtained from this site. Fortunately, this free lightbox came as a download pack which included all the elements necessary for implementation including sample images, css and html files and of course the jquery scripts.
Preparing images in Photoscape
I started using Photoscape to crop and resize images last summer while I was working for Dominicanewsonline.com. Each image had to be resized twice, and since I was initially dealing with over 50 images this was painstaking, tedious and time-consuming. The thumbnails images were resized to 250x250 px while the larger images were sized down to a width of about 600 pixels.
Implementing the Jquery Gallery
In my website I had two images folders. One folder carried my images such as the banner and GIFs displaying text which I used for image replacements. The other folder I named galleryImages and this folder contained all the thumbnail and larger pictures to be used for my gallery page.
Using dreamweaver, I linked to the jquery scripts and the lightbox CSS in my head of my gallery HTML, as seen in the picture below. Initially there was some conflict, but this was resolved by going into the lightbox.js file and ensuring that it was calling images from the galleryimages folder instead of the images folder which was the original setting.
*linking to the jquery in my gallery html document
I then followed to the letter the installation instructions found on the How to Use section on the web page the lightbox was downloaded from. This resulted in my gallery html source code looking like this:
To get the images to work with the lightbox, the main requirement was to include the code rel=lighbox in the link to the images.
Image Replacements
Two instances of image replacement was carried out on my gallery page to name the gallery. I created transparent GIFs in Photoshop and then placed them as background image behind the text they were replacing. I then used CSS to do a text indent and indented the texts to -10000 pixels so that they moved off the screen.
*image replacement in my main.css
*images used for image replacement:

Getting my ish online
The simplest step but also the most time consuming. I used the file manager system on webs.com. Unfortunately because I was using a free account, I had to add each image individually so this took quite a bit of time.
I also had to upload all of the jquery scripts in their js. folder, the lightbox css, my gallery html etc. In the end though, I had this working gallery which I am pretty proud of!
My gallery made use of a Jquery lightbox which I obtained from this site. Fortunately, this free lightbox came as a download pack which included all the elements necessary for implementation including sample images, css and html files and of course the jquery scripts.
Preparing images in Photoscape
I started using Photoscape to crop and resize images last summer while I was working for Dominicanewsonline.com. Each image had to be resized twice, and since I was initially dealing with over 50 images this was painstaking, tedious and time-consuming. The thumbnails images were resized to 250x250 px while the larger images were sized down to a width of about 600 pixels.
Implementing the Jquery Gallery
In my website I had two images folders. One folder carried my images such as the banner and GIFs displaying text which I used for image replacements. The other folder I named galleryImages and this folder contained all the thumbnail and larger pictures to be used for my gallery page.
Using dreamweaver, I linked to the jquery scripts and the lightbox CSS in my head of my gallery HTML, as seen in the picture below. Initially there was some conflict, but this was resolved by going into the lightbox.js file and ensuring that it was calling images from the galleryimages folder instead of the images folder which was the original setting.
*linking to the jquery in my gallery html document
I then followed to the letter the installation instructions found on the How to Use section on the web page the lightbox was downloaded from. This resulted in my gallery html source code looking like this:
To get the images to work with the lightbox, the main requirement was to include the code rel=lighbox in the link to the images.
Image Replacements
Two instances of image replacement was carried out on my gallery page to name the gallery. I created transparent GIFs in Photoshop and then placed them as background image behind the text they were replacing. I then used CSS to do a text indent and indented the texts to -10000 pixels so that they moved off the screen.
*image replacement in my main.css
*images used for image replacement:

Getting my ish online
The simplest step but also the most time consuming. I used the file manager system on webs.com. Unfortunately because I was using a free account, I had to add each image individually so this took quite a bit of time.
I also had to upload all of the jquery scripts in their js. folder, the lightbox css, my gallery html etc. In the end though, I had this working gallery which I am pretty proud of!
Flash Catalyst CS5
In order to build my website for my final assignment for MC25B I used several of the CS5 applications including Dreamweaver, Photoshop, Illustrator and the spanking new Adobe Flash Catalyst CS5. This application allows you to convert your designs from Photoshop and Illustrator into interactive web content quickly by doing the actionscript for the user behind the scenes. You can find out more about Flash Catalyst CS5 here.
While I'm familiar with Flash Professional, the interface for Catalyst is completely different so I went to the Adobe website and watched a few tutorials on how to use the program. Eventually I came across this straightforward demonstration of use of Catalyst which I used to guide me to create the flash seen on the home page of my DSAJ website.
In this blog post I will recap the steps I took to create my DSAJ website flash.
Starting in Photoshop
I opened a document in Photoshop which was the exact size that I needed the Flash to be to fit into the designated space on my home page.
In order to move elements around in Catalysts from a PSD file, they need to be on their own layer.
Most of my design elements came from my vector library.
Using Bridge to browse for appropriate elements, I then opened the ones I selected in Illustrator, selected them individually and copied and pasted these on separate layers in Photoshop.
I also downloaded the Dominican and Jamaican flags using Google image search. I encountered a problem here because both files were GIFs and I was unable to drag and drop them into my PSD. This problem I solved by selecting them with the rectangular marquee tool, then switching to the move tool in PS and then dragging the selection into my PSD.
Once I had my images I added my text, selecting the Pricedown font becuase I think it best suited the typographic look I was aiming for. I added contrast to my text by giving the word Dominica the green color of the Dominican flag (using the eye-dropper tool), and gave the word Jamaica the yellow color taken from the Jamaican flag. Each word was placed on its own layer to allow me to move them around in Catalyst.
Moving over to Catalyst
Flash Catalyst allows you to add a PSD or AI file to work from, and all the individual layers will be available in the application for manipulation.
I imported my PSD into Catalyst however I quickly noticed that my text came out very jagged. This vexing problem was eventually only resolved by importing my text as non-editable images instead of as editable text which is the default option.
*screenshot from Catalyst with my PSD document opened
In Catalyst, states is the term used to describe the different stages of the Flash that the viewer will eventually see. I named the state with the unadjusted document end.
I then moved the elements on the various layers to different positions on the outside of the document so that they would come in from different directions. This state i named start.
I then used the timeline panel and for synchronized each element to transition from the start state to end state in one second, and for the elements to follow each other in one second intervals instead of all coming in at the same time.
I changed the start state to the default state so that in a browser this would be what the viewer saw first.
The next step was to add the interaction. Using the panel below I selected add Interaction > On application start > Play transition to state > End.
*interaction panel
The final step was to publish my Flash for deployment to my website. I went to File > Publish to SWF/ Air. I then chose the directory I wanted it published to, and keeping the default options I selected Publish.
Moving my flash into Dreamweaver
This was the simplest step. I simply selected my main content div in code view of my website in Dreamweaver where I wanted to place the flash.
Then I copied the code from the html document document which is automatically published together with the SWF, and pasted it into my website html, and voila....'Flash-ism'!!
Conclusion
Flash Catalyst does not eliminate the need for Flash Professional, however many of the things which were unwieldy and time-consuming in Professional is now a breeze in Catalyst. I have obtained a training DVD on Flash Catalyst from Lynda.com which I plan to follow during the summer to learn about the full potential of Catalyst.
While I'm familiar with Flash Professional, the interface for Catalyst is completely different so I went to the Adobe website and watched a few tutorials on how to use the program. Eventually I came across this straightforward demonstration of use of Catalyst which I used to guide me to create the flash seen on the home page of my DSAJ website.
In this blog post I will recap the steps I took to create my DSAJ website flash.
Starting in Photoshop
I opened a document in Photoshop which was the exact size that I needed the Flash to be to fit into the designated space on my home page.
In order to move elements around in Catalysts from a PSD file, they need to be on their own layer.
Most of my design elements came from my vector library.
Using Bridge to browse for appropriate elements, I then opened the ones I selected in Illustrator, selected them individually and copied and pasted these on separate layers in Photoshop.
I also downloaded the Dominican and Jamaican flags using Google image search. I encountered a problem here because both files were GIFs and I was unable to drag and drop them into my PSD. This problem I solved by selecting them with the rectangular marquee tool, then switching to the move tool in PS and then dragging the selection into my PSD.
Once I had my images I added my text, selecting the Pricedown font becuase I think it best suited the typographic look I was aiming for. I added contrast to my text by giving the word Dominica the green color of the Dominican flag (using the eye-dropper tool), and gave the word Jamaica the yellow color taken from the Jamaican flag. Each word was placed on its own layer to allow me to move them around in Catalyst.
Moving over to Catalyst
Flash Catalyst allows you to add a PSD or AI file to work from, and all the individual layers will be available in the application for manipulation.
I imported my PSD into Catalyst however I quickly noticed that my text came out very jagged. This vexing problem was eventually only resolved by importing my text as non-editable images instead of as editable text which is the default option.
*screenshot from Catalyst with my PSD document opened
In Catalyst, states is the term used to describe the different stages of the Flash that the viewer will eventually see. I named the state with the unadjusted document end.
I then moved the elements on the various layers to different positions on the outside of the document so that they would come in from different directions. This state i named start.
I then used the timeline panel and for synchronized each element to transition from the start state to end state in one second, and for the elements to follow each other in one second intervals instead of all coming in at the same time.
I changed the start state to the default state so that in a browser this would be what the viewer saw first.
The next step was to add the interaction. Using the panel below I selected add Interaction > On application start > Play transition to state > End.
*interaction panel
The final step was to publish my Flash for deployment to my website. I went to File > Publish to SWF/ Air. I then chose the directory I wanted it published to, and keeping the default options I selected Publish.
Moving my flash into Dreamweaver
This was the simplest step. I simply selected my main content div in code view of my website in Dreamweaver where I wanted to place the flash.
Then I copied the code from the html document document which is automatically published together with the SWF, and pasted it into my website html, and voila....'Flash-ism'!!
Conclusion
Flash Catalyst does not eliminate the need for Flash Professional, however many of the things which were unwieldy and time-consuming in Professional is now a breeze in Catalyst. I have obtained a training DVD on Flash Catalyst from Lynda.com which I plan to follow during the summer to learn about the full potential of Catalyst.
Saturday, May 1, 2010
Design Typography
Today I downloaded and read through two very informative e-books; The Non-designers Design Book by Robin Williams, and Art Design in Photoshop by Steve Caplin. I decided to read up on design and specifically typography before I started my design for my DSAJ website, which is the final project for MC25B. Each book contained unique and useful information, and I will just highlight some of this here.
Non-designers Design Book

 The typography section of this book was very interesting. Some excerpts:
The typography section of this book was very interesting. Some excerpts:Art design in Photoshop
This book had some good information about what NOT to do in typography. For example:
Both of these books also have tutorials, I plan on trying out one now, and according to how it goes I might blog about it.
Wednesday, April 14, 2010
Customizing a Campaign monitor template
I have just finished customizing a newsletter for JamGrub as part of my Electronic Publishing course.
So this mini-project wasn't for MC25B, but the stuff I was doing definitely required me to call upon my multimedia skills. To customize the template, I was required to make use of Illustrator (replacement vector images), Photoshop (prepare and save these images for the web properly) and Dreamweaver ( to do the image replacement, adjust CSS, add information and links to the HTML)
The template was downloaded from the site http://www.campaignmonitor.com/templates.
I downloaded template 7. It came as a zip file which I unzipped, and found that the folder contained an HTML file with the CSS contained in the head, stock images, and the PSD file which was used to design the template.
I replaced the stock images with images of my own. These replacement images were taken from the blog posts, and resized using Photoscape.
I then deleted the stock images which came with the templates and made the changes to the html file so that the newsletter would call my new images instead.
A bit more complicated was replacing some of the design elements of the newsletter such as separators. I used Photoshop to open documents the same size as the already existing ones, copied and pasted vector images from Illstrator to Photoshop, and then using the save for web dialogue in PS, I saved these as PNGs with transparency. I then changed the HTML to call the new images.
Once I had the design and images customized, I had to input text which I simply copied and pasted from the blog posts. I also inserted the URLs to the individual pages of the site which could be accessed by clicking 'Read more' after the introductory passage of each story in the newsletter.
Here is a before and after of the template
BEFORE:

After:

So this mini-project wasn't for MC25B, but the stuff I was doing definitely required me to call upon my multimedia skills. To customize the template, I was required to make use of Illustrator (replacement vector images), Photoshop (prepare and save these images for the web properly) and Dreamweaver ( to do the image replacement, adjust CSS, add information and links to the HTML)
The template was downloaded from the site http://www.campaignmonitor.com/templates.
I downloaded template 7. It came as a zip file which I unzipped, and found that the folder contained an HTML file with the CSS contained in the head, stock images, and the PSD file which was used to design the template.
I replaced the stock images with images of my own. These replacement images were taken from the blog posts, and resized using Photoscape.
I then deleted the stock images which came with the templates and made the changes to the html file so that the newsletter would call my new images instead.
A bit more complicated was replacing some of the design elements of the newsletter such as separators. I used Photoshop to open documents the same size as the already existing ones, copied and pasted vector images from Illstrator to Photoshop, and then using the save for web dialogue in PS, I saved these as PNGs with transparency. I then changed the HTML to call the new images.
Once I had the design and images customized, I had to input text which I simply copied and pasted from the blog posts. I also inserted the URLs to the individual pages of the site which could be accessed by clicking 'Read more' after the introductory passage of each story in the newsletter.
Here is a before and after of the template
BEFORE:

After:
Monday, April 5, 2010
More Photoshop shortcuts etc
Easter weekend, nothing else to do than watch Lynda.com training videos. What a life.
Been jumping from one to the other, started two Joomla dvds and never finished, browsed through a wordpress dvd, and now i've decided to go through this Photoshop CS4 Essential training dvd. I know most of this stuff but what I'm learning is some real cool keyboard shortcuts I had no idea existed. So I'm going to record them here otherwise I'll forget them in a day or two.
Scrolling through blend modes:
Select the layer you want to blend.
Select the move tool.
Hold down shift and then use the + and - to toggle the blend modes.
Adjusting opacity
Select the layer
Choose move tool
Use numbers on keyboard 1-9 to adjust opacity.
Working with masks
Make a selection on the image to be masked at edge
Go to the masks tab above layers panel to adjust the density etc of the masks.
Cropping
Possible to hide the cropped out part of image rather than delete by selecting delete in crop options.
Going to Image>reveal all, will show content that was hidden if cropped this way.
Selection tools can be used to select a part of an image to be cropped as well.
Straighten an image by cropping
Choose the ruler tool which is behind eye dropper tool.
Click on horizon, and drag to select it.
Go to image>image rotation>arbitrary.
Click OK to rotate image.
Use crop tool to select portion that is straight.
*Photoshop can do this automatically for several images on one layer. Go to File>Automate>Crop and straighten photos.
Transforming images
Control + t on image allows it to be transformed.
Hold down control to distort image.
Hold down ctrl+alt to skewer image
Hold down ctrl+alt+shift to change perspective.
Warp image by choosing warp option (top right of screen).
Smart objects
Convert image by right clicking on name of the layer in the layers panel and selectiong convert to Smart Object.
Content aware scaling
Select this feature by going to Edit>content aware scaling.
Choose 'protect skin tones' icon to protect someone's face while scaling.
To protect complete subject, select the person using selection tool eg magic wand > go to select menu and save the selection> Deselect the selection(ctrl+d) > go to channels panel to view the alpha mask which was created> before scaling, uncheck protect skin tone> go to protect and choose the alpha which was created> click the check mark to commit to the scale> remove extra area of canvas by going to image menu and choosing trim the transparent pixels.
Adjusting type
To select text and hide highlight over selected area: ctrl+h.
To align text on separate layers: use ctrl to select both layers> select the move tool> choose appropriate align eg align left edges.
To alter size of text from the center while constraining the proportions: holt alt+shift while dragging from a corner point.
Layer styles
While in drop shadow dialogue, click on the image and drag to adjust the shadow.
Hold down alt and drag to copy style from one layer to the other.
Save a style by selecting styled layer, and go to styles panel and select new style.
***Adjust hardness or softness of brush by holding shift and hitting left bracket.
Combining similar images with change in subject.
Open the images in bridge and select both by ctrl-clicking.
In PS, go to tools>PS>Load files into PS layers
Align images in PS by going to edit>auto align layers and then choose auto.
Create layer mask on top layer.
Use brush to remove subject on top layer and reveal same subject below.
**Pressing alt+0169 gives copywright sign in bridge
Some typography shortcuts in PS
Monday, March 15, 2010
Monday, February 8, 2010
Adding a customized horizontal navigation bar
I used two internet resources, namely http://www.albinoblacksheep.com and http://www.exploding-boy.com/images/cssmenus/menus.html to guide with creating my navigation bar. I also used tabsgenerator.com and Photoshop to create the tabs.
Creating the tabs
My first step was to create my two tabs, using tabsgenerator.com.
I created two tabs of identical size and saved them to the desktop. I then opened the tabs in Photoshop. With the left tab open, I increased the canvas size 100% by going to Image>Canvas size and increased the height by 100%.
Creating the tabs
My first step was to create my two tabs, using tabsgenerator.com.
I created two tabs of identical size and saved them to the desktop. I then opened the tabs in Photoshop. With the left tab open, I increased the canvas size 100% by going to Image>Canvas size and increased the height by 100%.
Friday, February 5, 2010
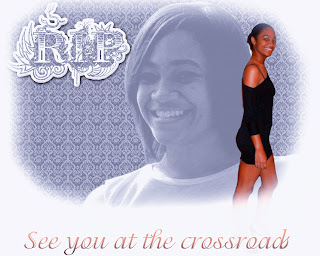
RIP Patti-ann

Steps taken:
1. Layer one: pattern overlay with damask pattern. Adjusted the saturation to get a bluish effect.
2. Added a layer of white fill with a reduced opacity to get the fog-like effect over the pattern.
3. Used the pen tool to extract both images from the original photographs.
4. Applied adjustment layer to background photo to convert to B&W.
5. Added background photo on new layer and reduced the opacity a bit.
6. Added the foreground image and resized using shift and dragging corners.
7. Added text. Overlay technique which was planned didn't look satisfactory. Selected a fancier text then added an outline style to the text layer.
8. Used soft brush to creat vignette effect
Thursday, February 4, 2010
Combining images in PS and a few shortcuts
Just watched this very useful tutorial on Youtube about blending/combining images in Photoshop.
Step 1: Find the images to be combined in Bridge.
Step 2: Arrange the images as you require them to be in your design.
Step 3: Select the layer of the image you want to work on.
Step 4: On that layer, create a layer mask
Step 5: Select the gradient tool, and choose first default gradient; foreground to background.
Step 6: Draw a gradient from a point in the image to the exact edge where the image meets the adjoining image.
*Here is a basic example where I merged this cityscape to a photo of a woman.
Photoshop shortcuts
Just some random shortcuts from watching a ton of tutorials. I'm gone be a Photoshop boss b4 all is said and done believe that.
select our entire photo. Go up to the Select menu at the top of the screen and choose All at the very top of the list, or use the keyboard shortcut Ctrl+A
To remove the selection outline, either go back up to the Select menu and choose Deselect or use the keyboard shortcut Ctrl+D
grab the Brush Tool, so either select the Brush Tool from the Tools palette or press the letter B on your keyboard to access it with the shortcut
holding down the Alt/Option key as we click on the New Layer icon, we tell Photoshop to pop open the New Layer dialog box for us before the layer is added
press the letter D on your keyboard which resets the Foreground and Background colors to their defaults
I've gone ahead and made a copy of the original Background layer (by pressing Ctrl+J (Win)
I'm going to quickly grab my Lasso tool from the Tools palette. I could also press L on my keyboard to select it.
• Shift = Add To Selection
• Alt (Win) / Option (Mac) = Subtract From Selection
• Shift+Alt (Win) / Shift+Option (Mac) = Intersect With Selection
Step 1: Find the images to be combined in Bridge.
Step 2: Arrange the images as you require them to be in your design.
Step 3: Select the layer of the image you want to work on.
Step 4: On that layer, create a layer mask
Step 5: Select the gradient tool, and choose first default gradient; foreground to background.
Step 6: Draw a gradient from a point in the image to the exact edge where the image meets the adjoining image.
*Here is a basic example where I merged this cityscape to a photo of a woman.
Photoshop shortcuts
Just some random shortcuts from watching a ton of tutorials. I'm gone be a Photoshop boss b4 all is said and done believe that.
select our entire photo. Go up to the Select menu at the top of the screen and choose All at the very top of the list, or use the keyboard shortcut Ctrl+A
To remove the selection outline, either go back up to the Select menu and choose Deselect or use the keyboard shortcut Ctrl+D
grab the Brush Tool, so either select the Brush Tool from the Tools palette or press the letter B on your keyboard to access it with the shortcut
holding down the Alt/Option key as we click on the New Layer icon, we tell Photoshop to pop open the New Layer dialog box for us before the layer is added
press the letter D on your keyboard which resets the Foreground and Background colors to their defaults
I've gone ahead and made a copy of the original Background layer (by pressing Ctrl+J (Win)
I'm going to quickly grab my Lasso tool from the Tools palette. I could also press L on my keyboard to select it.
• Shift = Add To Selection
• Alt (Win) / Option (Mac) = Subtract From Selection
• Shift+Alt (Win) / Shift+Option (Mac) = Intersect With Selection
Should be Flashing but I'm Photoshopping
Still dealing with the loss of Patti-Ann. Anyway I've decided to make my own tribute to her, multi-media style. So I'm going to add some photoshop effects to pictures of her posted on FB.
Will be blogging my progress as I go along. I got my inspiration for this actually from viewing wallpapers of my favourite NBA player Kevin Durant. My final product should have a patterned background, a sketched version of Patti as a background pic, then a full color image of her in the foreground, along with some text, not sure what text yet.
I've started already, just figured out from playing around how to do a cool effect with my text. I put the pattern as the background, next layer a white fill on 57% opacity, then a text layer.
For the text layer, I changed the blend mode to overlay, and voila, I got an effect that my text became basically see through exposing the pattern on the first layer. Freakin cool!
I'll be back either updating this post or makin a new one as i progress.
Will be blogging my progress as I go along. I got my inspiration for this actually from viewing wallpapers of my favourite NBA player Kevin Durant. My final product should have a patterned background, a sketched version of Patti as a background pic, then a full color image of her in the foreground, along with some text, not sure what text yet.
I've started already, just figured out from playing around how to do a cool effect with my text. I put the pattern as the background, next layer a white fill on 57% opacity, then a text layer.
For the text layer, I changed the blend mode to overlay, and voila, I got an effect that my text became basically see through exposing the pattern on the first layer. Freakin cool!
I'll be back either updating this post or makin a new one as i progress.
Monday, February 1, 2010
mc25b feb 01
Today we're doing CSS and i'm trying my best to keep up because when u fall behind its difficult to catch up again. here is the html to a horizontal list I've done.
Making horizontal list
I used htmldog.com and http://www.albinoblacksheep.com/livedesign/ to help. OK so I realized that when I posted my html, it actually displayed the information as it would show in the browser
hope this works
i'm cheating
this is taking too long
- To learn HTML
- To show off
- to impress Mr. Bain
I used htmldog.com and http://www.albinoblacksheep.com/livedesign/ to help. OK so I realized that when I posted my html, it actually displayed the information as it would show in the browser
Subscribe to:
Posts (Atom)



